Cómo medir las conversiones del sitio web con Google Tag Manager y Google Analytics

¿Tu página web convierte a los usuarios en contactos? Muchos hablan de del embudo de conversión y la necesidad de optimizar cada paso de dicho embudo para obtener un ROI positivo en su proceso de venta. Pero, para poder contestar a la primera pregunta, es necesario tener la capacidad de medir las conversiones en base a la correcta implementación de la analítica web.
Cuantas veces habremos encontrado «webs enigma» donde los usuarios entran pero, que luego, no contactan. En la era de los datos echar el dedo al aire para tomar decisiones en base a la intuición no puede ser una opción.
Adéntrate en el mundo de la analítica web y comienza dando tus primeros pasos midiendo las conversiones de tu sitio web. Para ello, te explicaré cómo conectar Google Tag Manager con tu CMS para registrar los datos y cómo crear objetivos en Google Analytics a través de una sencilla implementación de las conversiones con Google Tag Manager. Si en tu caso ya tienes GTM instalado, pasa directamente al tercer punto. ¡Vamos a por ello!
Contenido del artículo
Cómo instalar Google Tag Manager en un CMS
Lo primero que debemos hacer es crear una cuenta en Google Tag Manager. Esta plataforma será la que nos permita implementar la analítica web de nuestro sitio web sin la necesidad de contar constantemente con un programador . Crear una cuenta en GTM es muy fácil, solo debemos seguir los pasos que nos van marcando.
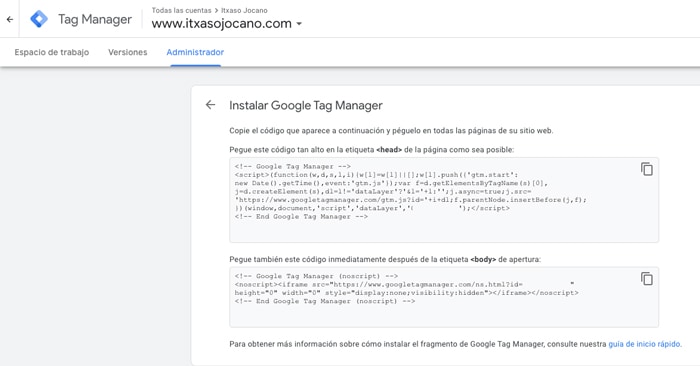
Una vez creada la cuenta iremos al menú «Administrador»> Columna derecha «Contenedor»> «Instalar Google Tag Manager». Como bien explican las instrucciones para la instalación, deberemos copiar el primer código después del <head> de nuestra web y, el segundo código, después del <body>. Para explicarte cómo lo he instalado yo, te pondré el ejemplo con WordPress. Si no es tu caso vete a la «guía de inicio rápido» enlazada en dicha página.

Para empezar, dentro del menú izquierdo de WordPress, iremos a «Apariencia»> «Personalizar». Aquí se nos abrirá otro menú en el que tendremos que localizar la siguiente ruta: «Ajustes del tema»> «Pié de página/Scripts del encabezado». En este apartado aparecerán las dos casillas donde deberemos pegar el código. Una vez añadidos los códigos, daremos al botón «Publicar». Ya no será necesario añadir el código de Analytics ya que lo instalaremos a través de Google Tag Manager en el siguiente paso.

Cómo instalar Google Analytics en tu sitio web con Google Tag Manager
Como ya tenemos GTM instalado, a partir de ahora todas las instalaciones de código las podremos hacer a través de esta plataforma. De esta manera, no tendremos que tocar el código de la web, obteniendo la flexibilidad de activar, desactivar o hacer cambios de código sin dañar el correcto funcionamiento de la web.
Para instalar el código de Google Analytics en la página web, crearemos una cuenta siguiendo los pasos establecidos. Una vez dentro de la plataforma de GA, iremos a la parte de abajo del menú izquierdo > «Administrar» > «Propiedad»> «Información de seguimiento» > «Código de seguimiento». Aquí encontraremos el código de seguimiento que posteriormente deberemos instalar a través de GTM.

El segundo paso será ir a Google Tag Manager, al menú de la izquierda y hacer clic en «Variables». Dentro de esta página encontraremos «variables integradas» y «variables definidas por el usuario». Será este segundo punto el que utilizaremos para crear una variable con el ID de seguimiento de Google Analytics. Daremos al botón «Nueva» y definiremos el título, en mi caso le he llamado «UA» para identificar correctamente la variable. Aquí seleccionaremos la variable «Configuración de Google Analytics» que aparecerá como opción en el menú de la derecha y, en la casilla «ID de seguimiento» añadiremos la UA que hemos localizado en el panel de administración de Gooogle Analytics.

Una vez creada la variable «UA», crearemos una etiqueta de GA que salte en todas las páginas de nuestro WordPress. Para ello, iremos al menú izquierdo «Etiquetas»> «Nueva». A esta etiqueta le he puesto el nombre «GA-PV» o lo que viene a ser «Google Analytics Página Vista» para identificar la etiqueta.
- Tipo de etiqueta: «Google Analytics: Universal Analytics».
- Tipo de seguimiento: «Página vista».
- Configuración de Google Analytics: Seleccionaremos la variable que hemos creado antes.
- Activador: «All Pages»

Lo único que debemos hacer es confirmar con la «Vista previa» de GTM si la etiqueta salta en todas las páginas del sitio web a través del «debugger». Asegúrate de que no hay más de una etiqueta de GA metida, sino estarás mandado dos hits, lo cual influye a algunas métricas como la tasa de rebote. Confirmado este paso, daremos al botón «Enviar» para que GA empiece a registrar los datos del sitio web.¡Recuerda! Si no envías los cambios no quedarán registrados y, por lo tanto, no estarás midiendo absolutamente nada.

Cómo empezar a medir las conversiones de tu sitio web con Google Tag Manager
Ahora ya estamos preparados para empezar a medir conversiones. Para llevar a cabo este ejercicio yo voy a utilizar las conversiones de mi sitio web como ejemplo. Depende tu tipo de negocio, habrá una u otra conversión, pero, en general, están las siguientes conversiones:
- Ecommerce: Compra.
- Contactos: Formularios, Emails, WhatsApps, etc.
- Consumo de contenido: Tiempo y scroll en página
En mi caso, voy a medir los formularios enviados, los contactos por email y los contacto por WhatsApp que se hagan a través de mi web. Este simplemente es un ejemplo práctico que yo he seguido pero, cada caso es diferente. Simplemente coge de guía aquellos conceptos genéricos y piensa cómo se deberían aplicar en tu sitio web.
Cómo medir los formularios recibidos del sitio web con Google Tag Manager
Medir la cantidad de formularios enviados desde la web es una etiqueta fácil de crear. Vamos al apartado «Etiquetas» de GTM y damos a «Nueva». A esta etiqueta la he nombrado como «GA-Formularios» para identificarla correctamente y la configuraremos de la siguiente manera:
- Tipo de etiqueta: «Google Analytics: Universal Analytics».
- Tipo de seguimiento: «Evento».
- Categoría: Lead (este es el nombre que yo le he dado para categorizar las conversiones de usuario a lead/contacto).
- Acción: Formulario (este es el nombre que yo le he asignado a la acción para saber de qué manera a convertido el usuario a lead/contacto).
- Configuración de Google Analytics: Añade la variable con la UA de Google Analytics configurada anteriormente.
- Activador: «Envío de formulario». En un principio es probable que con este activador te sirva. Si esto no te sirve, es porque los formularios no se ejecutan de forma estandarizada, por lo que necesitarías una implementación a parte. Este es un activador que viene ya creado por defecto en GTM, pero cuidado. Si, por ejemplo, tenemos campañas de Facebook activas, estas utilizan el elemento «form sumit» en la URL de campaña, lo que hace que este activador salte cada vez que alguien entre a través de un anuncio en Facebook. Para que esto no ocurra tenemos dos opciones:
- Metemos una excepción en el activador para que no cuente como envío de formulario aquellas URL´s procedentes de las campañas.
- Añadimos un ID a cada formulario que queramos medir e indicamos al activador que únicamente salte con dichos ID´s.

Que no se nos olvide utilizar la vista previa para probar en el Debugger la activación de la etiqueta que acabamos de guardar. Prueba a mandar un formulario y asegúrate de que salta la etiqueta. Una vez confirmado podemos enviar el contenedor para publicarlo y que empiece a registrar las conversiones realizadas a través del formulario.

Cómo medir los contactos por email del sitio web con Google Tag Manager
Imagínate que, como yo, tú también tienes el email escrito con un enlace por ciertas zonas de la web. También puede ser que tengas varios iconos que, al hacerles clic, te deriven al correo electrónico para poder entablar una comunicación. Para medir los clics en dichos enlaces, ya sea en forma de botón o enlace, crearemos la siguiente etiqueta, la cual he nombrado GA-Email:
- Tipo de etiqueta: «Google Analytics: Universal Analytics».
- Tipo de seguimiento: «Evento».
- Categoría: Lead (este es el nombre que yo le he dado para categorizar las conversiones de usuario a lead/contacto).
- Acción: Email (este es el nombre que yo le he asignado a la acción para saber de qué manera a convertido el usuario a lead/contacto).
- Configuración de Google Analytics: Añade la variable con la UA de Google Analytics configurada anteriormente.
- Activador: En este caso no hay un activador por defecto, por lo que he tenido que crear uno. Este es mi caso y te voy a explicar cómo lo he hecho, pero esto no quiere decir que en tu caso se aplique de la misma manera. Antes de crear este activador piensa qué tienen en común todos esos enlaces y botones de tu web para crear un activador que funcione correctamente. En este ejemplo, a este activador lo he llamado «Clic en Email» y lo he configurado de la siguiente manera:
- Tipo de activador: Clic – solo enlaces.
- Este activador se activa en:
- Clic URL> contiene> mailto: (Esta variable sirve para que el activador únicamente se accione cuando el enlace contenga en el href «mailto:» propio de los enlaces que derivan a los emails. Este es mi caso, ya que tengo enlaces en botones, lo cual se mide de otra forma. Confirma que tu caso sea el mismo ya que no siempre coinciden estas variables).
- Clic Element> coincide con el selector CSS> .lead * (Este selector CSS lo he creado yo ya que el Theme Builder que utilizo para mi página web no tiene un selector CSS que represente a todos los botones/enlaces que quiero medir. Le he puesto el asterisco para que se active con cualquier elemento que esté bajo ese CSS, por ejemplo en el caso de los botones para que coja todo el área clicable. Esta variable es muy probable que no sea aplicable a tu caso).

Que no se nos olvide utilizar la vista previa para probar en el Debugger la activación de la etiqueta que acabamos de guardar. Prueba a mandar un email clicando en uno de los enlaces con el email y asegúrate de que salta la etiqueta. Una vez confirmado podemos enviar el contenedor para publicarlo y que empiece a registrar las conversiones realizadas a través del clic en el email.

Cómo medir los contactos por WhatsApp del sitio web con Google Tag Manager
Cada vez es más habitual encontrarnos el botón de WhatsApp en una web cuando navegamos a través del dispositivo móvil. Esta es una forma fácil de ayudar a los usuarios que tengan dudas y quieran consultar algo específico con una persona real. Al ponerse en contacto a través de esta plataforma, ya tenemos la capacidad de convertir un usuario anónimo que ha entrado en la web en un cliente potencial con nombre y número de teléfono. Para medir los clics en este botón, crearemos la siguiente etiqueta, la cual he nombrado GA-WhatsApp:
- Tipo de etiqueta: «Google Analytics: Universal Analytics».
- Tipo de seguimiento: «Evento».
- Categoría: Lead (este es el nombre que yo le he dado para categorizar las conversiones de usuario a lead/contacto).
- Acción: WhatsApp (este es el nombre que yo le he asignado a la acción para saber de qué manera a convertido el usuario a lead/contacto).
- Configuración de Google Analytics: Añade la variable con la UA de Google Analytics configurada anteriormente.
- Activador: En este caso tampoco hay un activador por defecto, por lo que he tenido que crear uno. A este activador lo he llamado «Clic en WhatsApp» y lo he configurado de la siguiente manera:
- Tipo de activador: Clic – todos los elementos.
- Este activador se activa en: Clic Element> coincide con el selector CSS> .joinchat_buttom_send * (En mi caso, este es el selector CSS del plugin que he instalado para el botón y le he añadido el asterisco para que coja todos los elementos que estén bajo ese CSS, para que coja todo el área clicable del botón. En tu caso deberás ver cuál es el selector CSS que identifica el envío del WhatsApp).

Que no se nos olvide utilizar la vista previa para probar en el Debugger la activación de la etiqueta que acabamos de guardar. Prueba a mandar un WhatsApp clicando el botón y asegúrate de que salta la etiqueta. Una vez confirmado podemos enviar el contenedor para publicarlo y que empiece a registrar las conversiones realizadas a través del clic en WhatsApp.

Cómo definir objetivos en Google Analytics en base a las conversiones medidas a través de Google Tag Manager
Ya tenemos la información de las conversiones medidas a través de Google Tag Manager pero, para completar todo el proceso, utilizaremos dicha información para definir los objetivos/conversiones en Google Analytics. Hay que tener claro que en GTM no se crean las conversiones, con esta herramienta lo único que hacemos es enviar la información a GA, para crear las conversiones en esta. GA no sabe cómo le llega la información, solo sabe que le ha llegado y, por lo tanto, es capaz de procesarla.
Para crear las conversiones en Google Analytics, iremos al menú de GA> «Administrar»> «Vista»> «Objetivos». Si nunca hemos configurado los objetivos en Google Analytics esta tabla tendrá que aparecer vacía y un botón con el siguiente título «+ NUEVO OBJETIVO», en el que haremos clic. Tendremos que crear un objetivo por cada evento que acabamos de enviar con Google Tag Manager.
Empezaremos por el formulario y aplicaremos las mismas pautas para las demás conversiones. Lo primero será describir el objetivo, yo le he puesto como nombre «Conversión Formulario» y, en tipo, he seleccionado «Evento», que es lo que hemos estado creando en GTM. El segundo paso es añadir la información del objetivo, estas casillas deben coincidir exactamente con la información del evento creado en GTM. En este caso, cogiendo el anterior punto como ejemplo, sería así:
- Categoría> igual a> Lead
- Acción> igual a> Formulario
- En este ejemplo las casillas «Etiqueta» y «Valor» no están rellenadas en GTM, por lo que en GA tampoco las rellenaremos.

Con las demás conversiones haremos exactamente el mismo procedimiento. De esta manera ya tendremos los objetivos registrados en Google Analytics y podremos visualizar el embudo de conversión de nuestra página web con mayor exactitud. Porque, en verdad, las web son herramientas para la venta y, si no sabemos cuanto estamos vendiendo, ya sea un servicio o un producto, estamos desaprovechando un tiempo y unos recursos muy valiosos para nuestro negocio.